Angular logos


 Black and white are the default color variations and should be used in most circumstances. A gradient version of the icon and lockup is available in both static and animated formats and can be used in cases where a color icon is required.
Black and white are the default color variations and should be used in most circumstances. A gradient version of the icon and lockup is available in both static and animated formats and can be used in cases where a color icon is required.
Brand guidelines
![]() Our brand guidelines folders contain the design files, guidance and community examples for how the brand can be adapted.
Read more about adapting the logo in the section below.
Our brand guidelines folders contain the design files, guidance and community examples for how the brand can be adapted.
Read more about adapting the logo in the section below.
Press and Media
For inquiries regarding press and media please contact us at press@angular.io. For developer inquiries contact devrel@angular.io.
Adapting the logo
Angular’s success is deeply connected to our community. We know many communities, meetups, conferences, blogs, websites, YouTube channels and developers have built their brand on top of ours. This logo is for us and our community, and it’s important that you can join us in updating your brand as well.
Angular has long valued creative expression through customized shield icons. The new Angular icon allows customization in several ways. The icon shape can be used as a container for simple colors and patterns. Alternatively, a custom backplate can be used for more intricate designs. We recommend keeping your compositions simple and clear, since busy and complex patterns can be difficult to read. We appreciate your cooperation in keeping our community a safe and welcoming space. Please keep designs respectful and be mindful of our community guidelines when creating your icons.
We have provided a template to get you started.
If you have any questions on adapting the new logo, or updating your own, please email devrel@angular.io for additional help – we can’t wait to see what you create!
-
Adapt the logo colors as your own
Lean into the shape of Angular’s new logo by changing the logo colors to match your brand colors, flag, cause, etc.
In this example, we’ve adapted the colors to create an Angular Pride logo variation:

-
Adapt the logo shape as your own
Lean into the shape of Angular’s new logo by adapting the shield to match your own brand.
In this example, we’ve adapted the shield to create an Angular Signals logo variation:

-
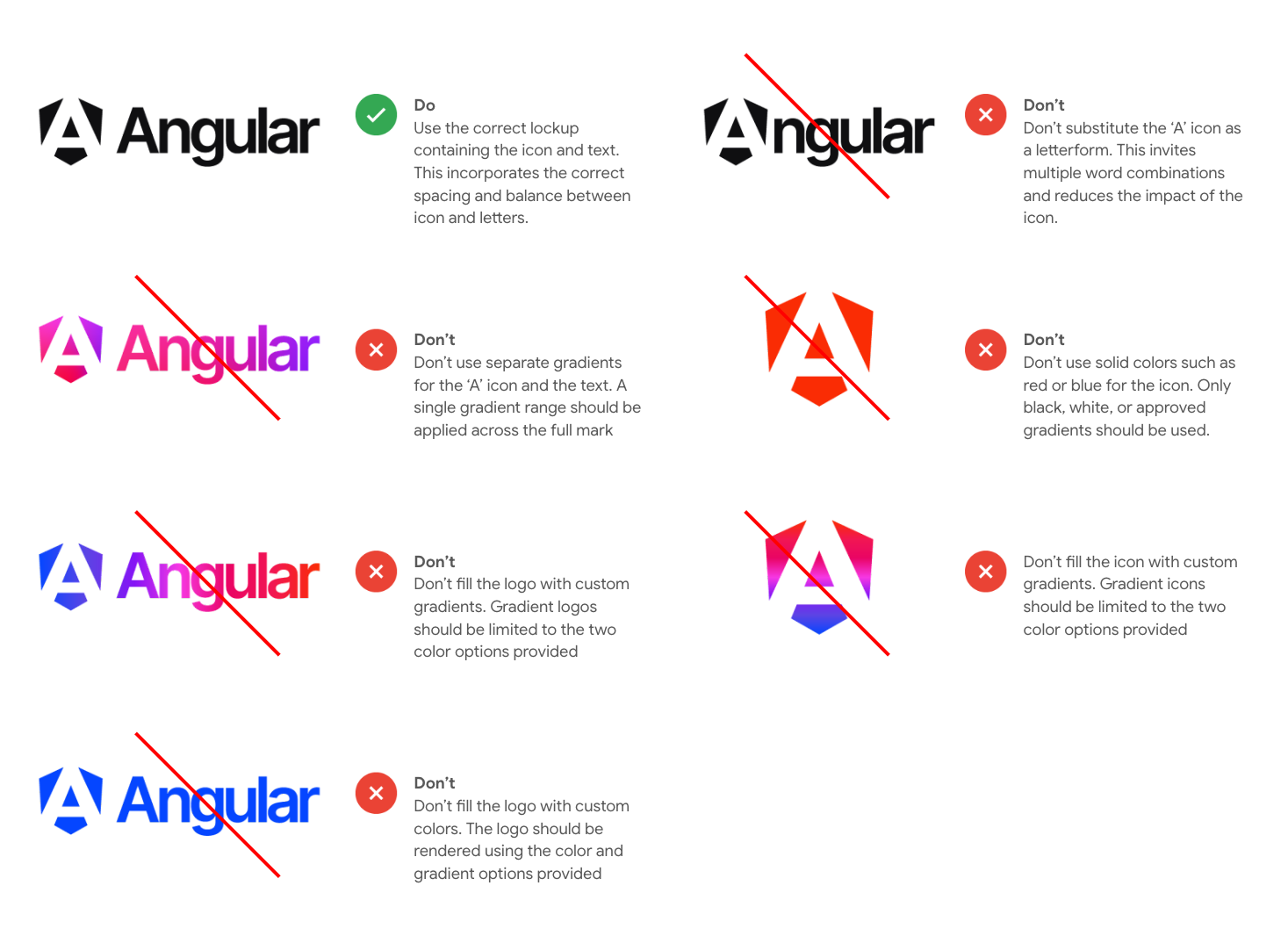
Do’s and don’ts of using Angular's brand
If you are creating your own logo, we encourage differentiating your logo from ours to not cause confusion. When adapting the logo, you are free to change and adapt the colors and shape to make it your own.
When representing Angular with the original logo, please follow these guidelines:

Deprecated logos
2016 Angular (v3-v16)
In 2023 , we announced a modernized logo with v17. We advise against using the former Angular logo to prevent confusion. You can view the old press kit on our old docs site.
AngularJS
AngularJS is the v1.x predecessor of modern Angular. We advise against using this logo to prevent confusion. Read more about the discontinued LTS (Long Term Support) for AngularJS on our blog.